user design
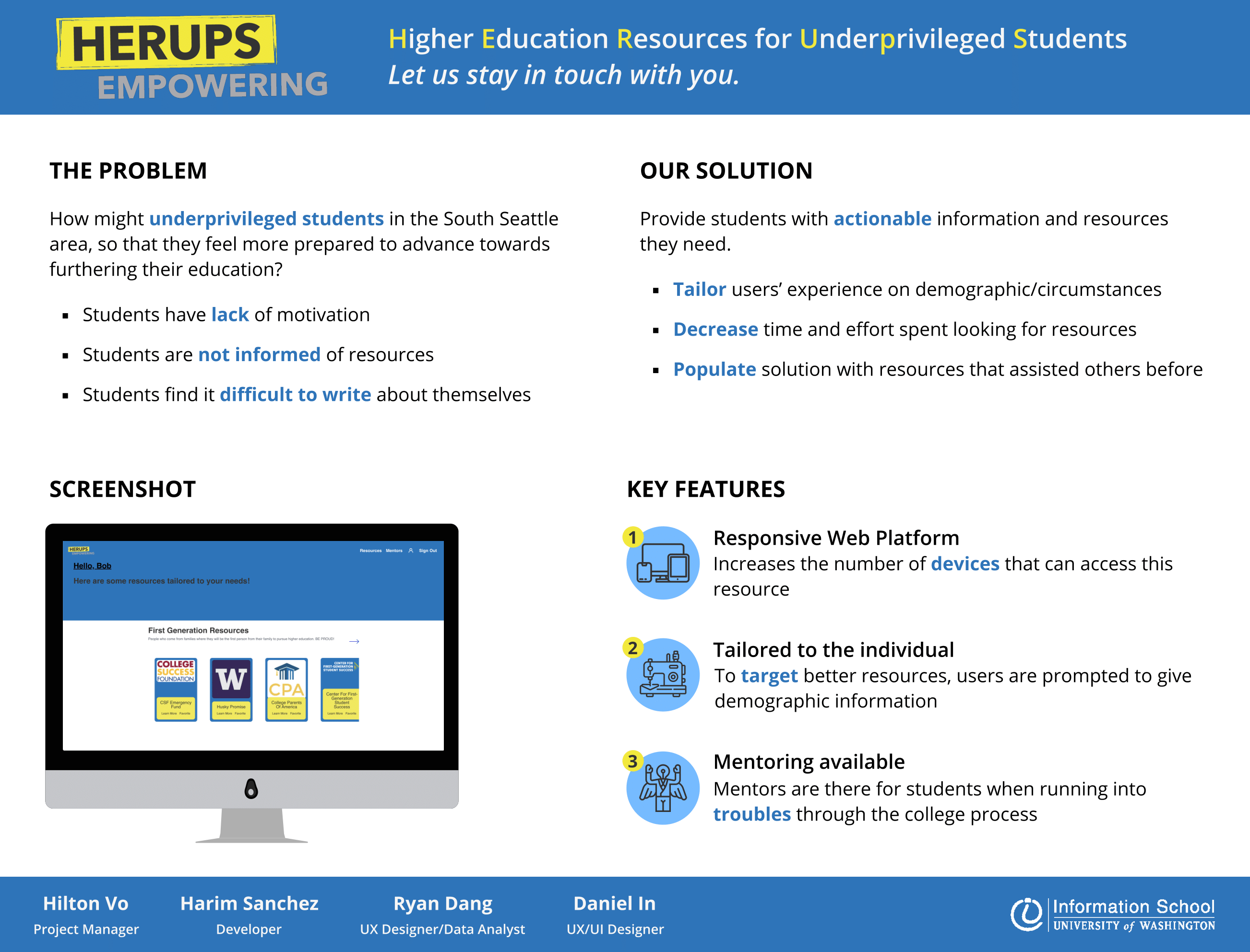
Higher Education Resources for Underprivileged Students
As I approached towards the end of my college journey, I had one final project that would put all of the skills and knowledge that I've gained up to the challenge. This capstone project involved forming a team and using our expertise in people, information, and technology to develop and design a solution to a real-world information problem.
Our team committed to design a solution that helps students in the South Seattle area find resources tailored towards their own circumstances. We come from similar backgrounds as the students we want to help so our project is aimed to empower those students to take action towards higher education.

Project Process
01. Define
First, we brainstormed ideas and narrowed down the problem space we would like to work in. Our second step was to formulate a concise definition of the problem that we are trying to solve. The definition included our audience, goal, and measurable impact.

02. Research
The next part of our process was to create a research plan. The research plan consisted of user research, market research, and a literature review. Our research helped us gain deeper insights, fresh ideas, and unforeseen possibilities.
User Research
For our user research, I was in charge of managing all of the tasks. The first thing that we did was to create a survey through Google Forms. The purpose of this survey was to collect resources used by former and current high school students in their process towards higher education. Each resource was verified for its relevance and added onto our website during our development process. Lastly, we reached out to high school counselors and conducted interviews to help us understand our target users' needs.
Through the interviews, we learned how important it was to remove pre-existing mental barriers that students have put up for themselves (eg., “I can’t pursue a higher education because of (blank)” or “My situation is too difficult, there are no resources out there for me”).
Market Research
For our market research, we searched for organizations and websites that assisted high school students in their process towards higher education. We compiled the resources into a list to be able to provide a link for our users. We also conducted interviews with representatives within our university's college assistance programs including the University of Washington Dream Project & The Pipeline Project.
We've learned that there are a lot of websites already out there with good information and content but lack the ability to present it in a way that will resonate with students of color, first generation students, or independent students.
Literature Review
For our literature review, we examined relevant academic journals that addresses:
- The magnitude of the problem
- The challenges and barriers
- The societal consequences of the problem
Our review showed that parents with a lower socioeconomic status are significantly less likely to be involved in their child's schooling. They have limited informational, emotional, and financial resources available to assist their children. This leaves long term consequences for college eligibility due to high school achievement gaps. Their children are left on their own to plan for collegiate possibilities and finances.
03. Development
Through our user research and discussions with key stakeholders, we decided to build a website that provides higher education resources tailored towards an individual’s identity and struggles rather than a generic search engine. Students are able to create an account and select up to four different identities:
- First-Generation
- Low-Income
- Undocumented
- Student of Color
Their choices are used to show resources tailored towards their identities. In addition to being the creators of the website, we also served as interim mentors. We created an email that allowed students to get in contact with us with the future goal of recruiting our fellow college students to join the mentoring program.
Tools used to develop our website include:
- Front-end: React
- Database: Heroku
- User Accounts: Firebase Authentication
04. Usability Testing
I took the lead of conducting usability testing on our website prototype. Due to the COVID-19 pandemic, many aspects of our project had to be done remotely. Instead of conducting in-person usability tests, we used a website called UserTesting. This website contained tools that allowed us to create test plans and distribute it to our specific target audience remotely. Our test participants were asked to explore our website and give their thoughts to our questions verbally and written out. We were able to view each participant's screen recording as they navigated through our usability test.
We found that users loved the idea of being shown resources that are specific to their needs. They found the language and tone used for our resources page to be encouraging and helpful. Users expressed a desire to see a mission page that explains what our website aims to do. We immediately got on this and created a section for it on our landing page. If we were to continue this project in the future, we plan to build out our mentoring, personal statement, college applications, and financial aid pages.
05. Outcomes
At the beginning of this project, we had a difficult time narrowing down our scope because we wanted to include as many features as possible. We wanted to provide a wide variety of tools that students may use in their journey towards higher education. To narrow down our scope, we pivoted towards building a website focused on providing resources tailored towards a student's identity.
In the middle of our project timeline, we had to shift entirely towards working remotely due to the COVID-19 pandemic. This proved to be challenging at first but we were able to swiftly adapt and stay on schedule with our project plans. Working as a UX Designer, I had the opportunity to conduct user testing and learned how valuable it was towards our project. Our test participants helped to identify issues within our website that would not have been obvious otherwise.
Given more time, we would continue to work on expanding our mentorship feature and creating additional resource pages for personal statements, higher education applications, and financial aid.