user design
HumaneOS
HumaneOS is a mobile operating system designed to help users with goal-setting and achievement through its qualities of mindfulness, encouragement, and clarity. Come along as I dive deep into our design process that got us towards our final product.

Project Process
01. The Challenge
Within our team of 6 designers, we were challenged to:
- Create an original Mobile Design Language
- Create a Design System based on our Design language with a focus on consistency
- Design about 15 core applications based on our Design language and System
Taking inspiration from Google, we completed a set of Design Sprints spread out across 10 weeks due to scheduling constraints as students. Every two weeks, we completed a sprint review where we presented our team's progress to our instructor and other students for feedback. The final deliverables will be judged by professional designers within the industry.
02. Design Principles
For our mobile operating system, we brainstormed on principles that were important to us. We created a word cloud and narrowed down on four solid principles:
- Goal-oriented
- Self-reflective
- Mindful
- Encouraging

03. Design Language
Using our design principles, we proceeded to create our design language of humane which helps to drive consistency across our operating system and its apps.

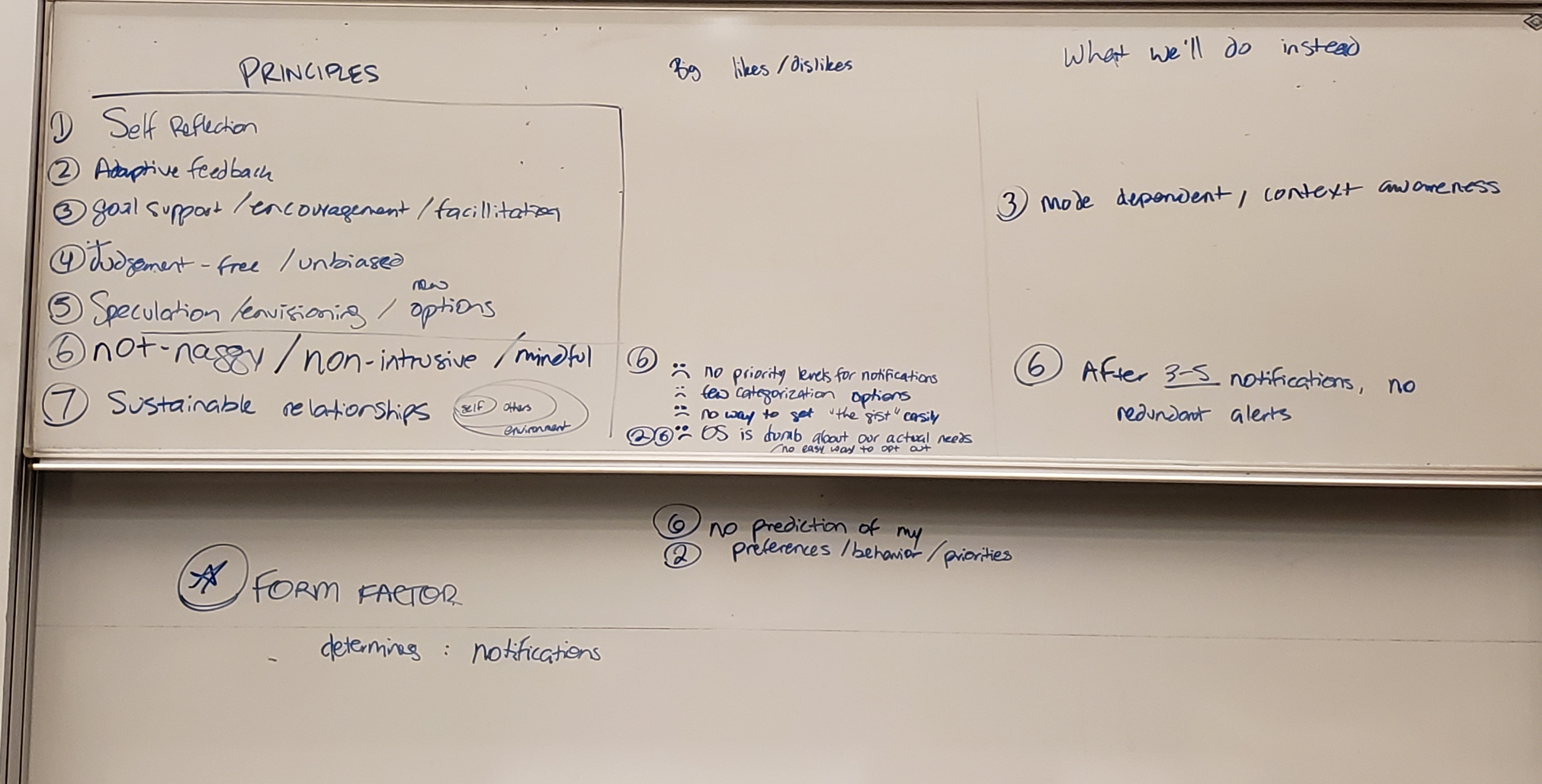
04. Ideation & Sketches

Brainstorming Design Principles
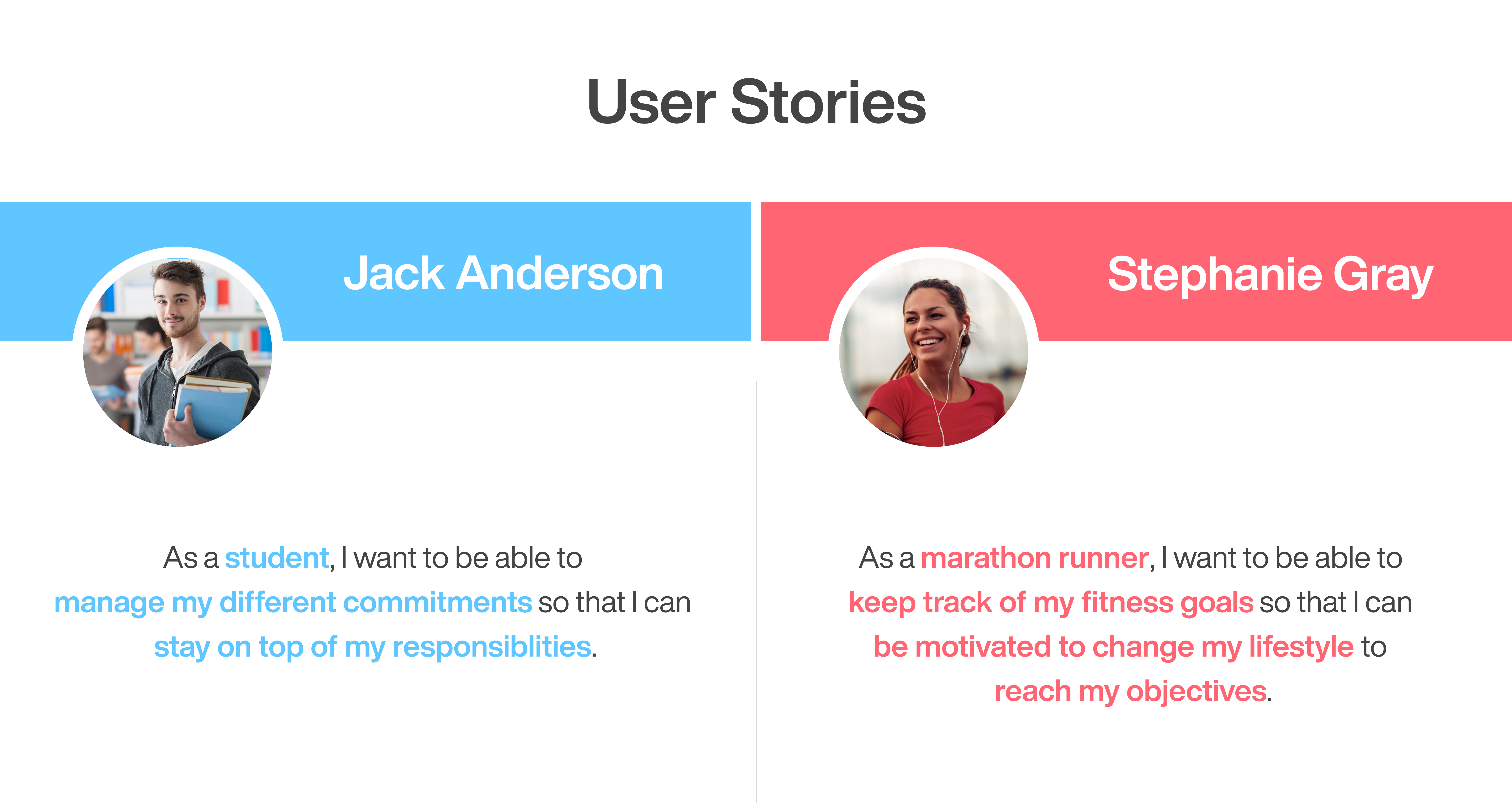
05. User Stories
We created user stories to communicate how our operating system and its applications will deliver qualities of mindfulness, encouragement, and clarity.

06. Design System
Styleguide
Our Styleguide defines the overall visual guidelines and UI components that will be used across multiple apps. To help users become more focused and organized, we created a category bar component that will be implemented through our apps. The category bar allows our users to apply tags to contacts, messages, tasks, and calendar events. Due to the usage of different colors, we included color blind-friendly palettes in combination with customizable patterns and icons for accessibility.
Fonts, Hierarchy, & Icons
UX Patterns
We created our own reusable UX patterns to retain consistent styling across our multiple apps. We grouped our apps into five different types based on their similar attributes. Since most of the apps that we will be creating are in the list and display categories, we created a set of UX patterns for each of them.
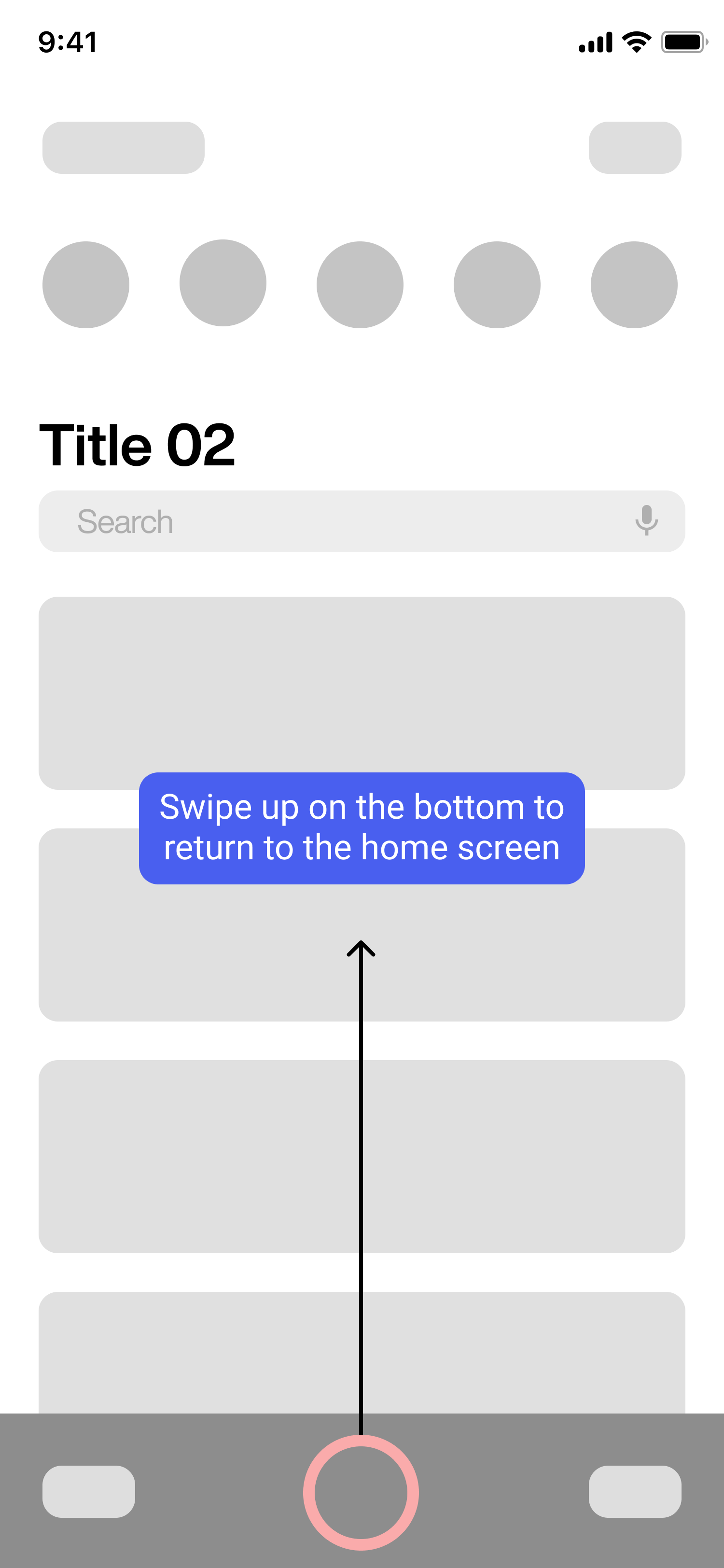
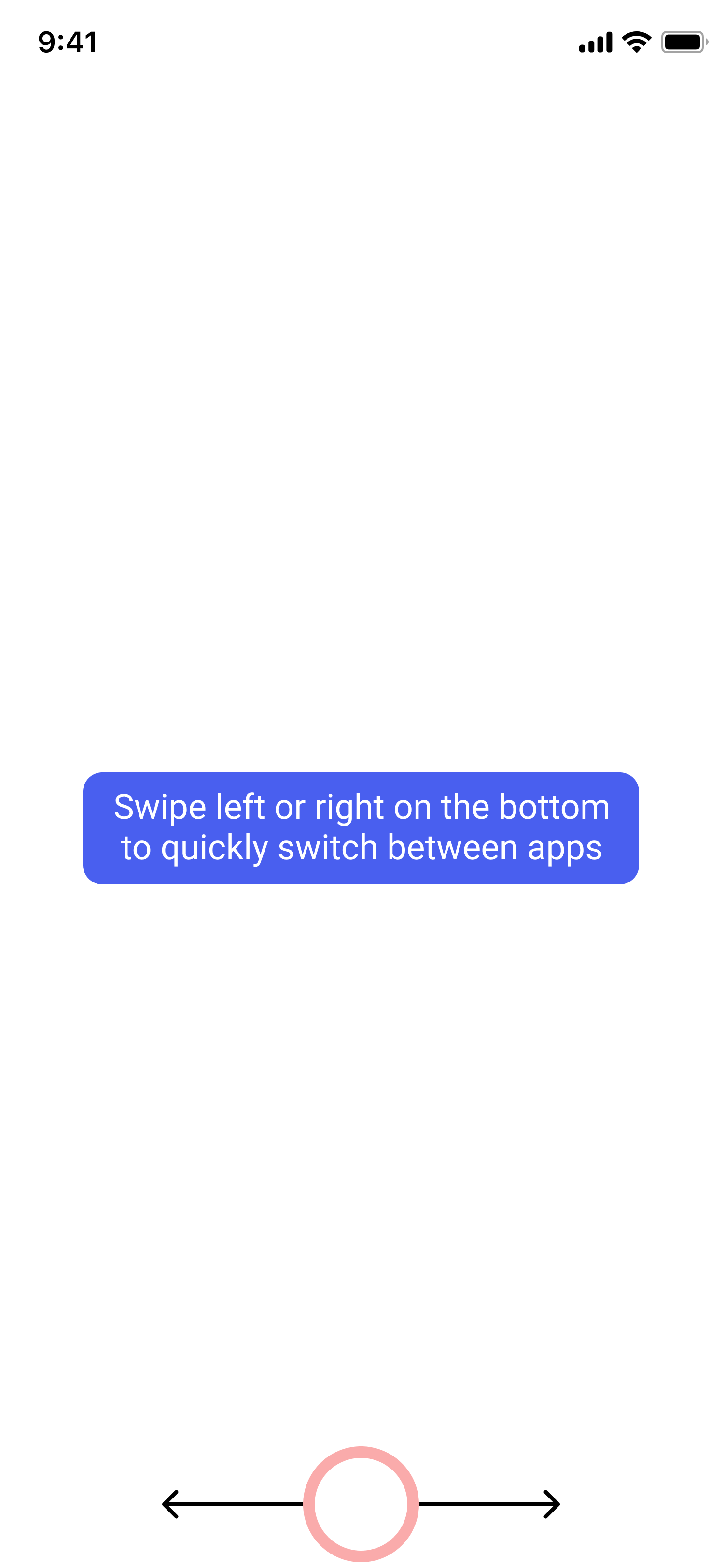
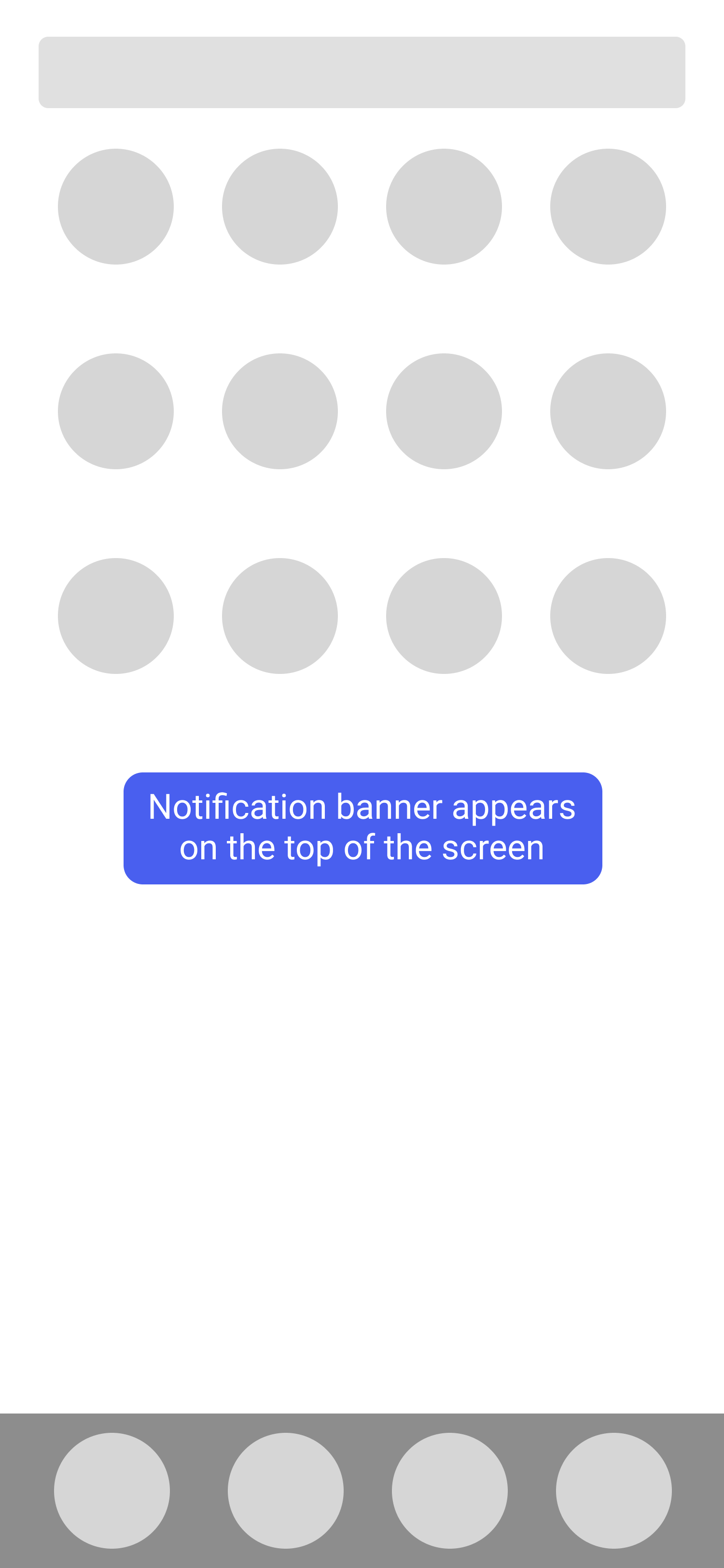
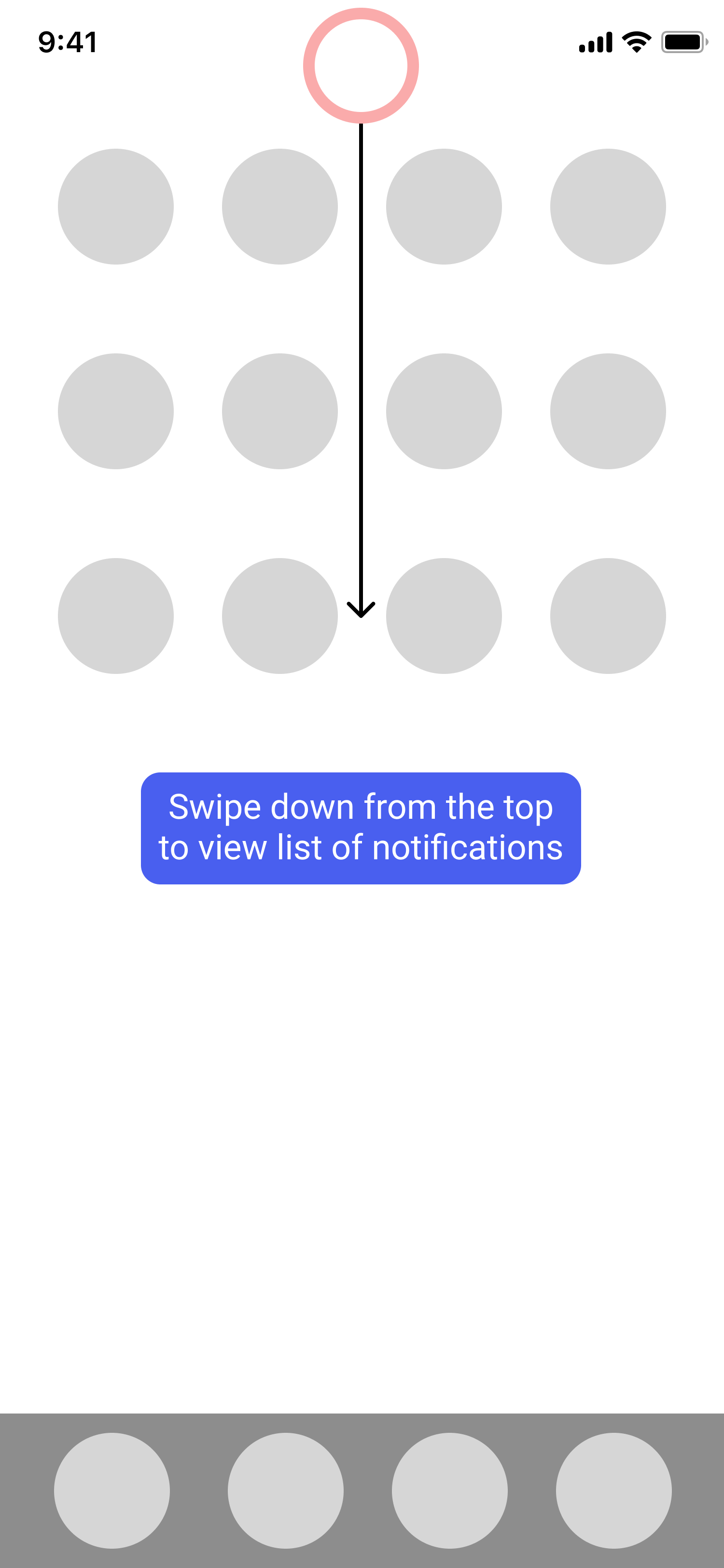
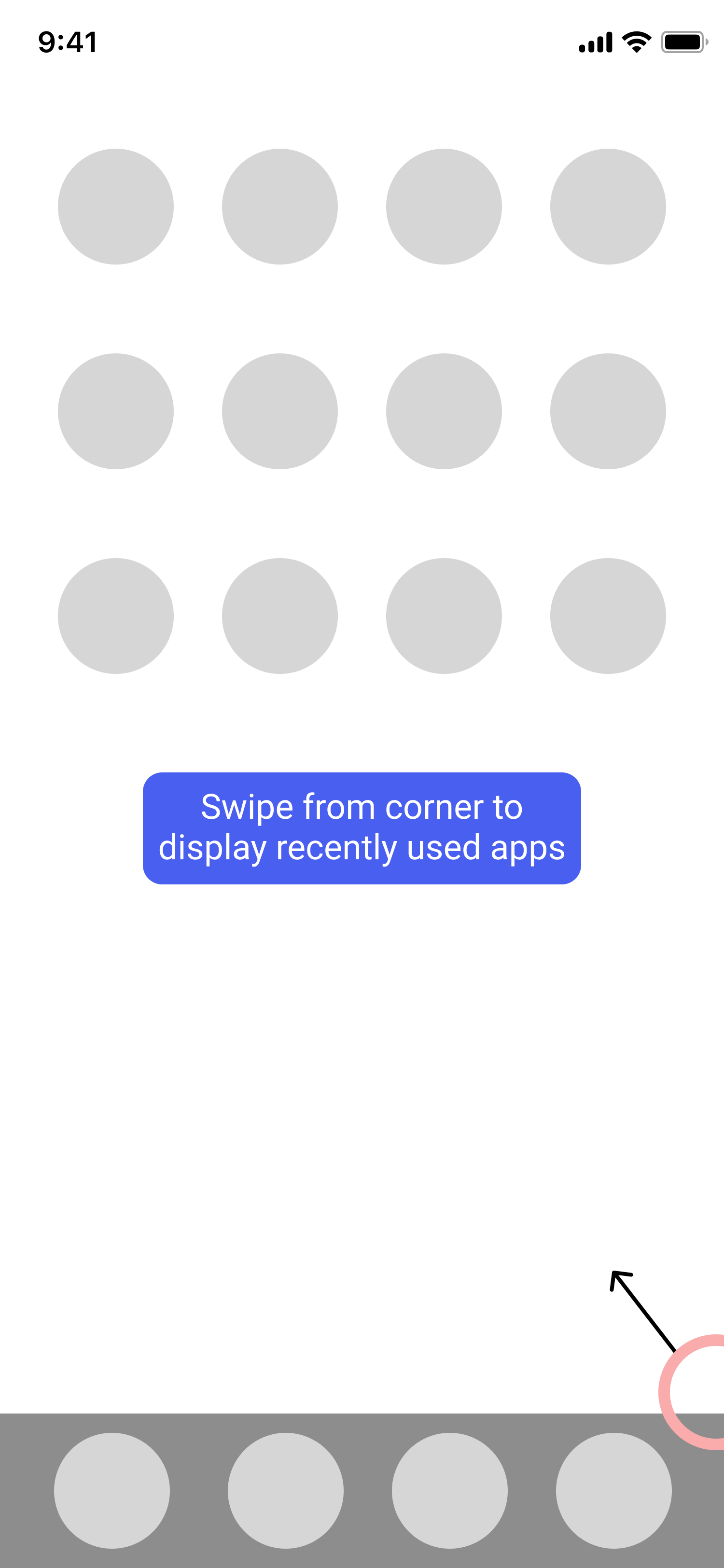
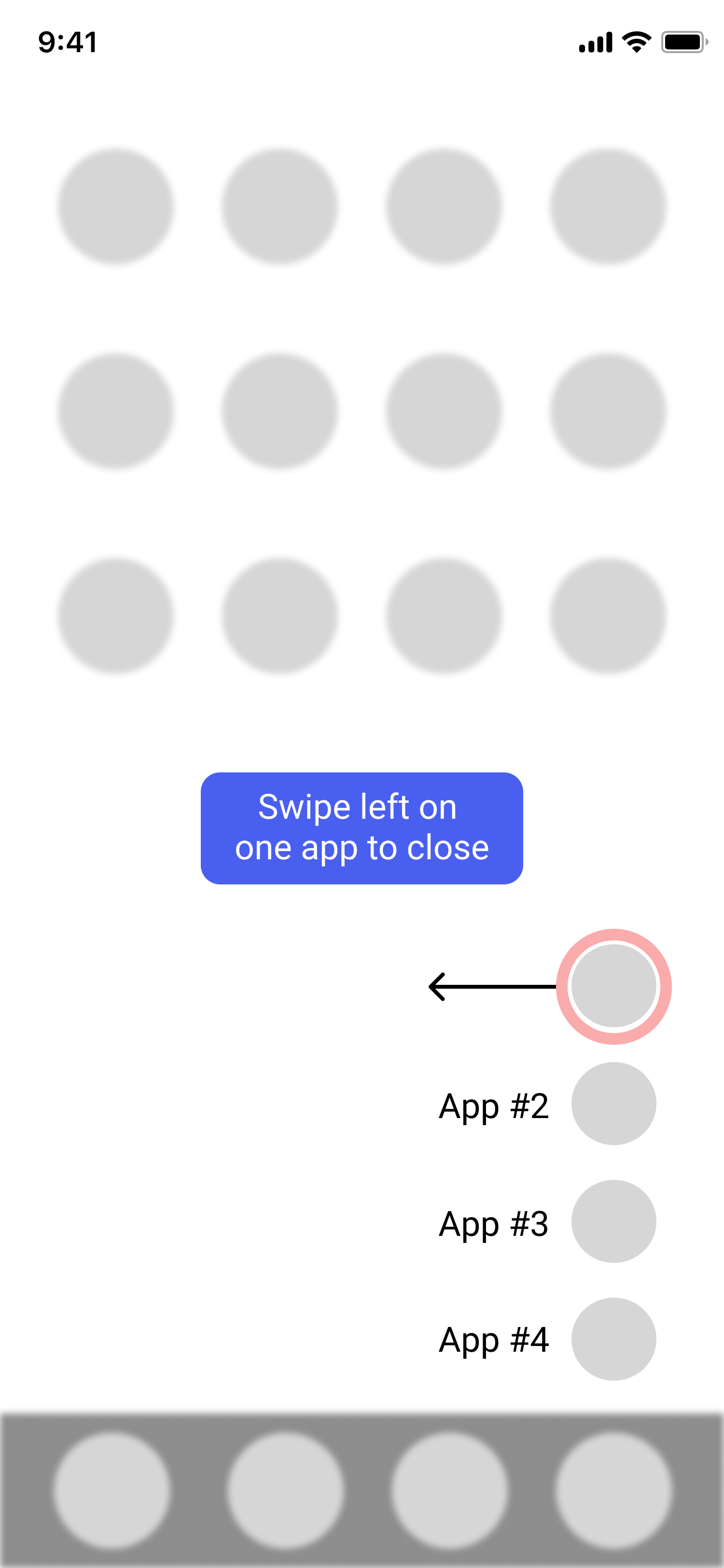
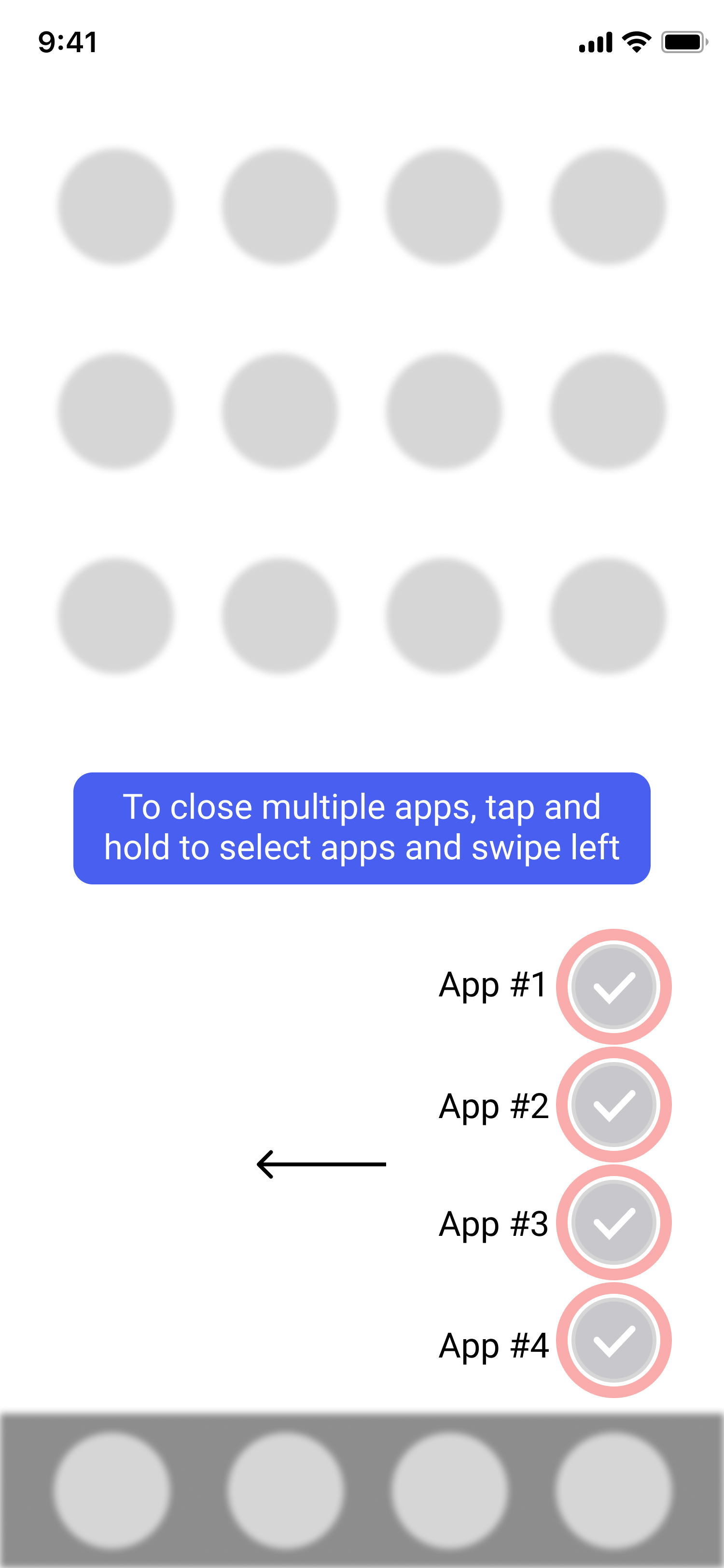
System Controls
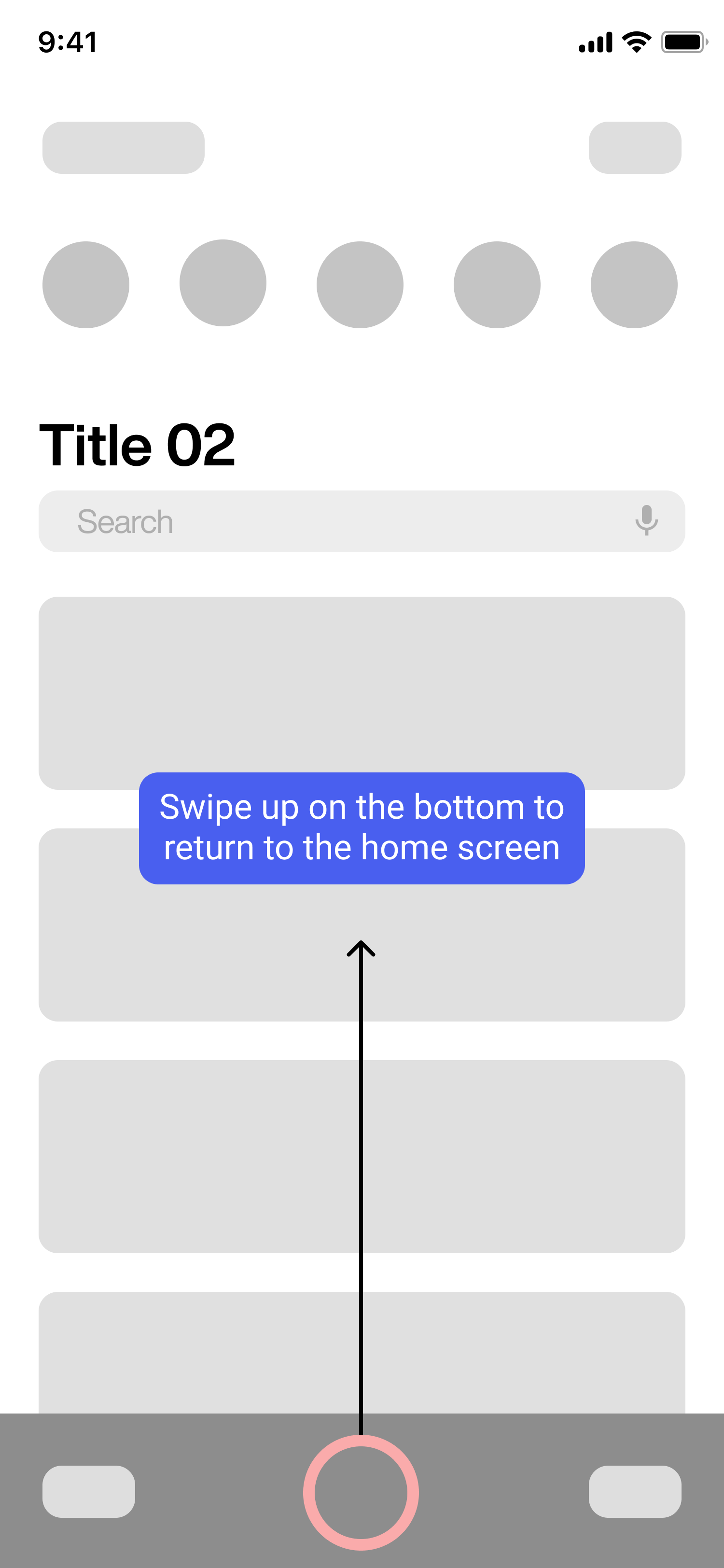
Return to Home

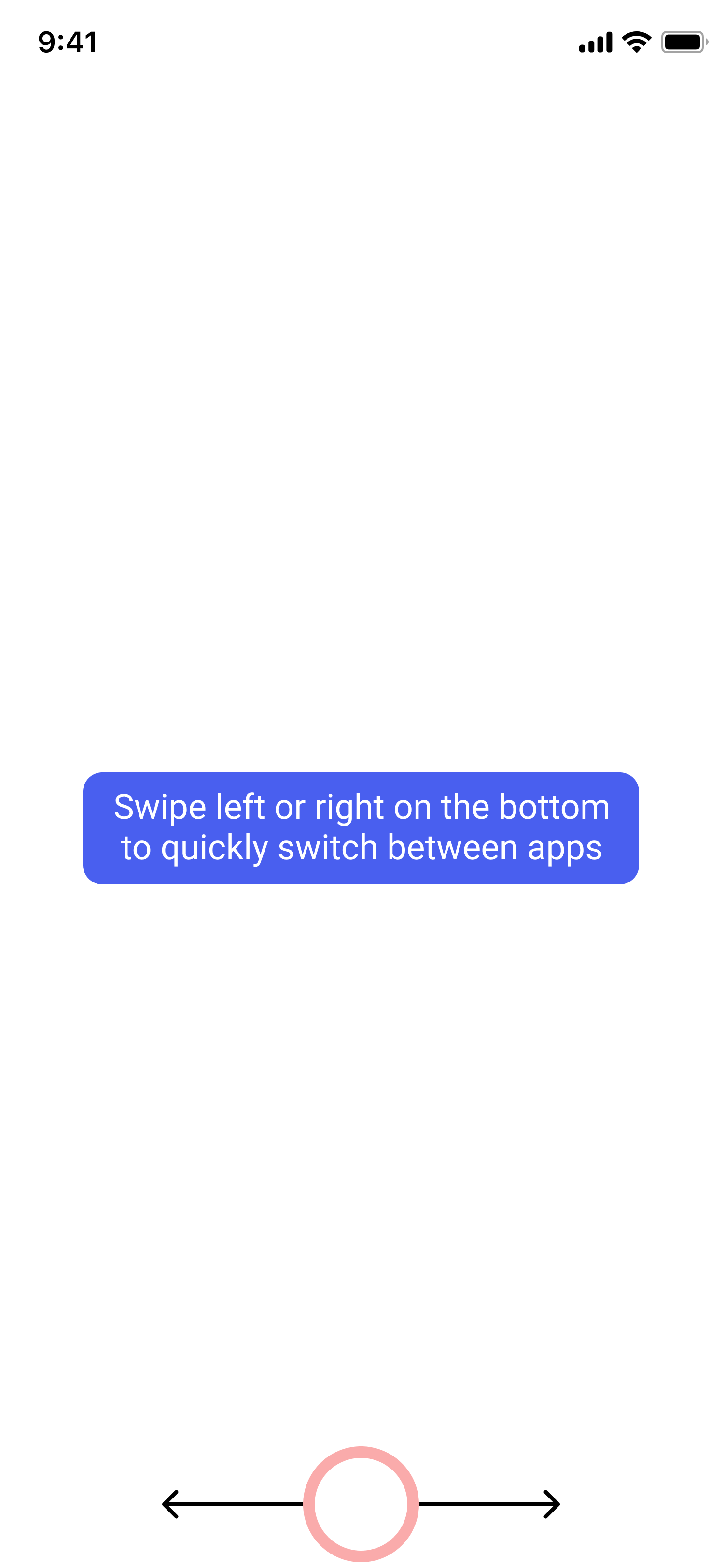
Quickly Switch Between Apps

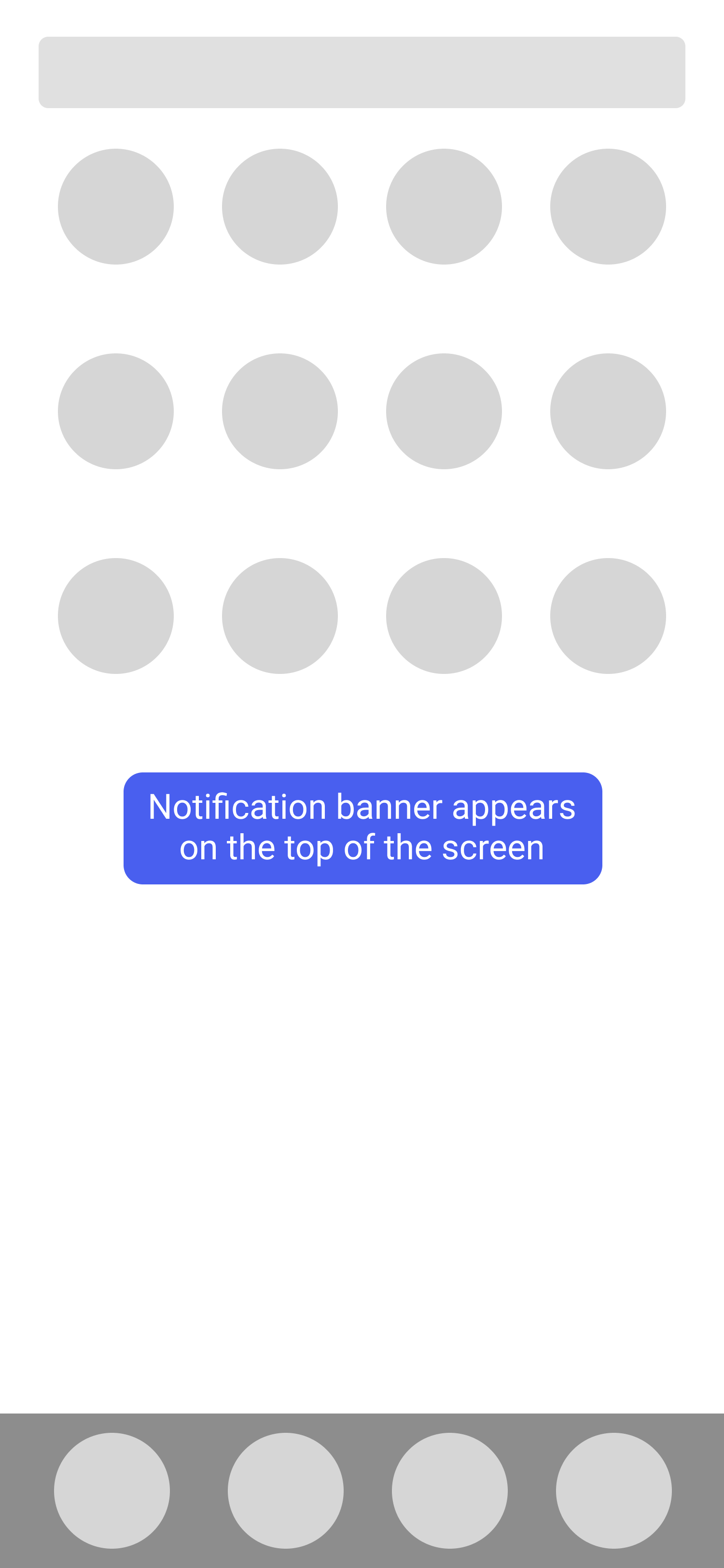
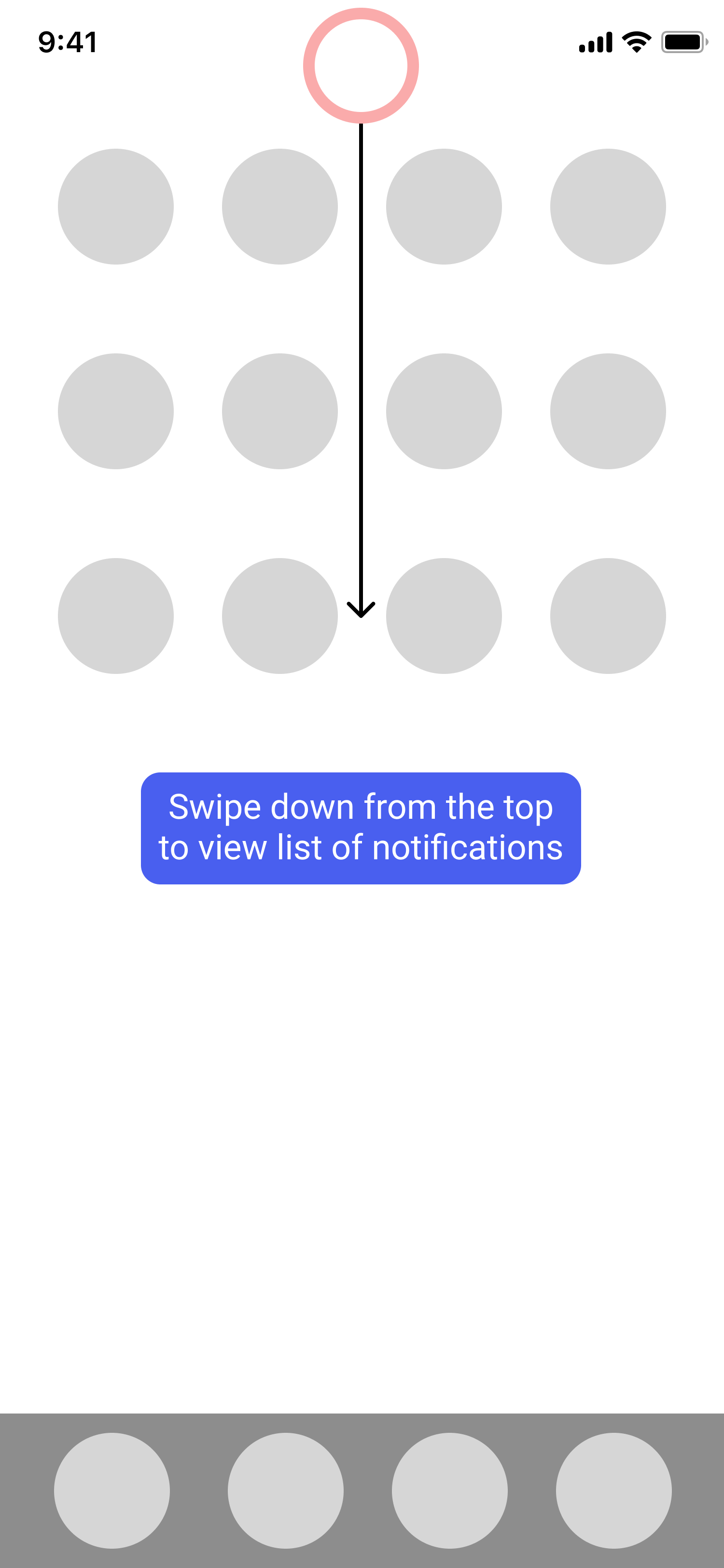
Viewing Notifications


Managing Multiple Apps




07. Flows
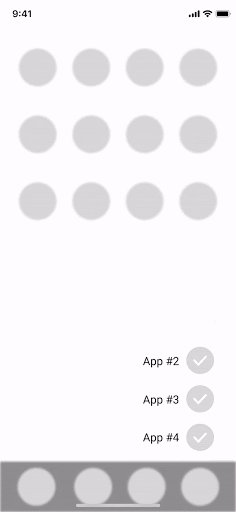
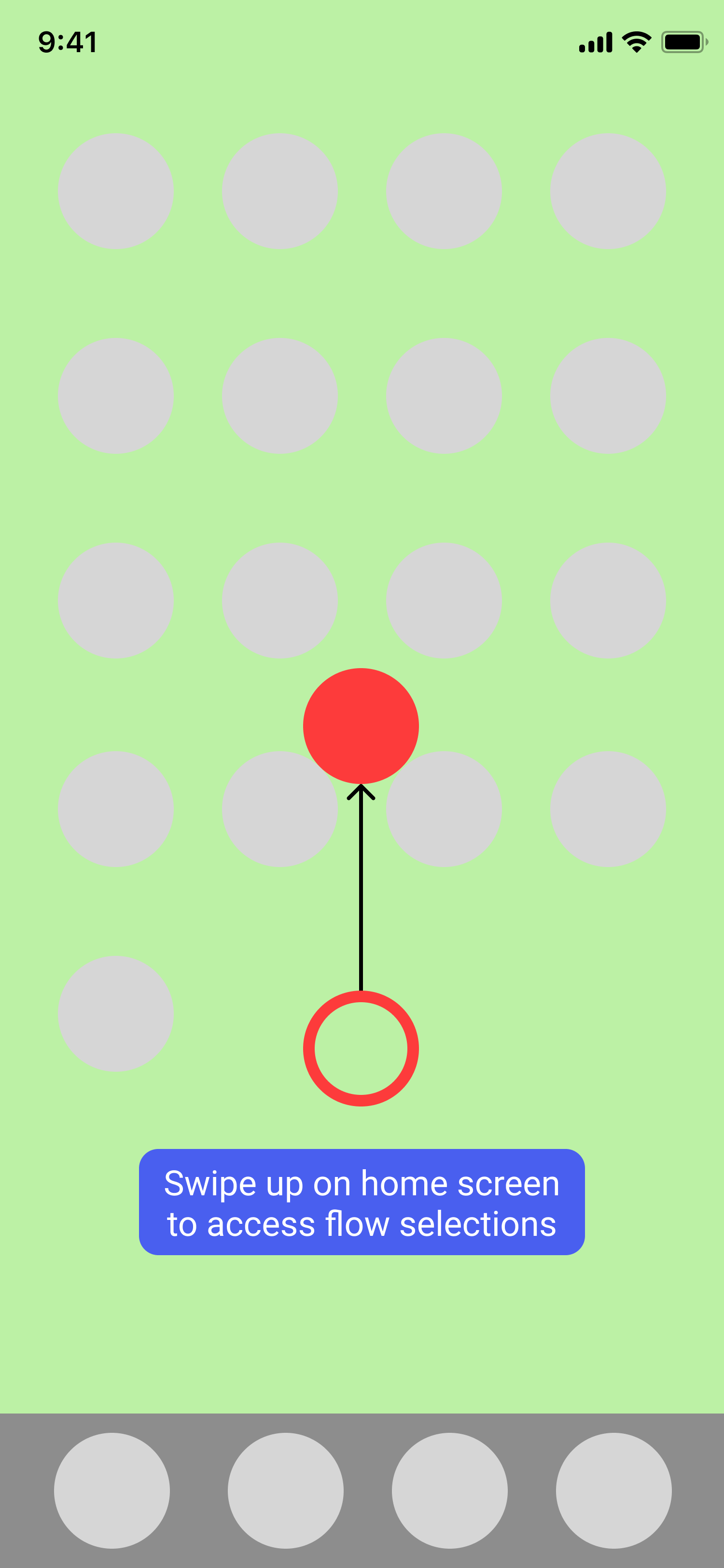
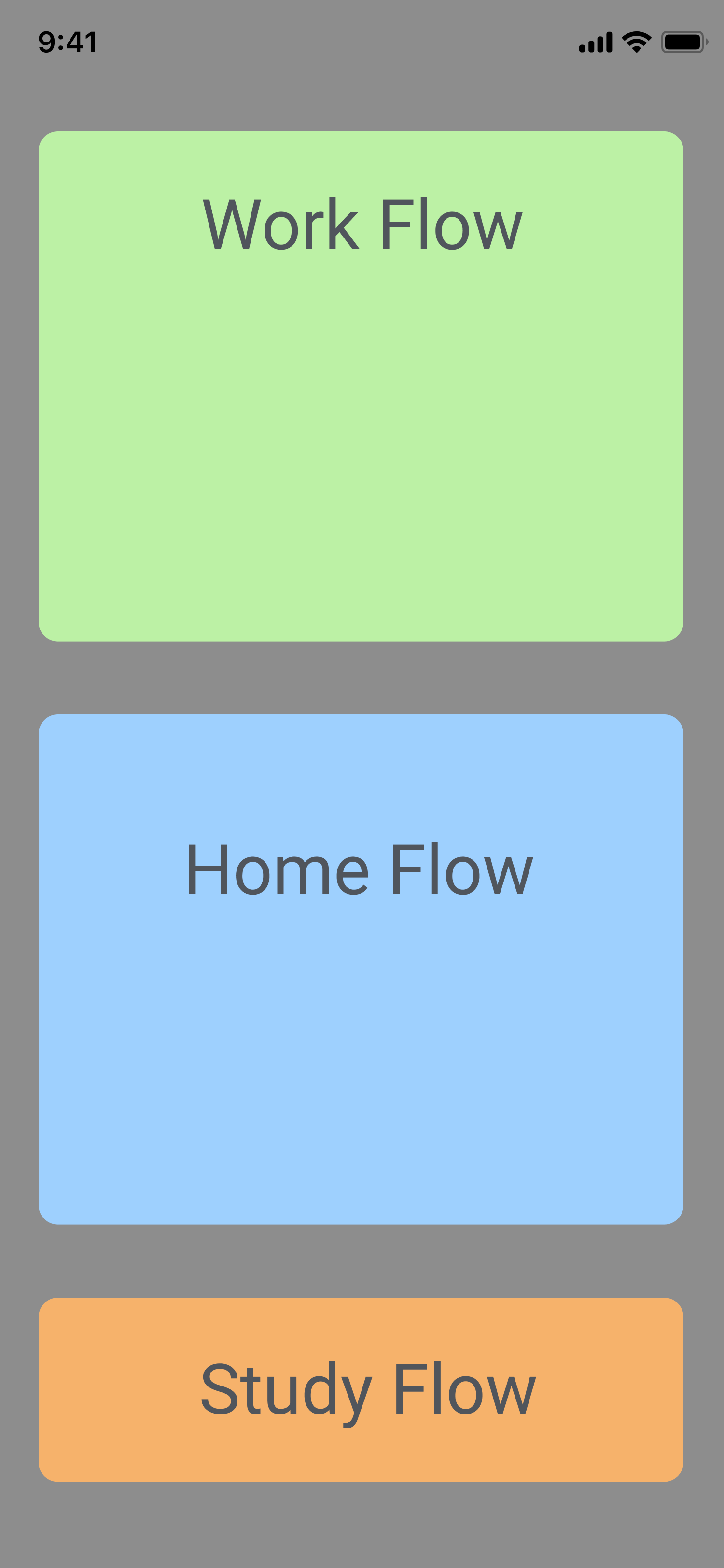
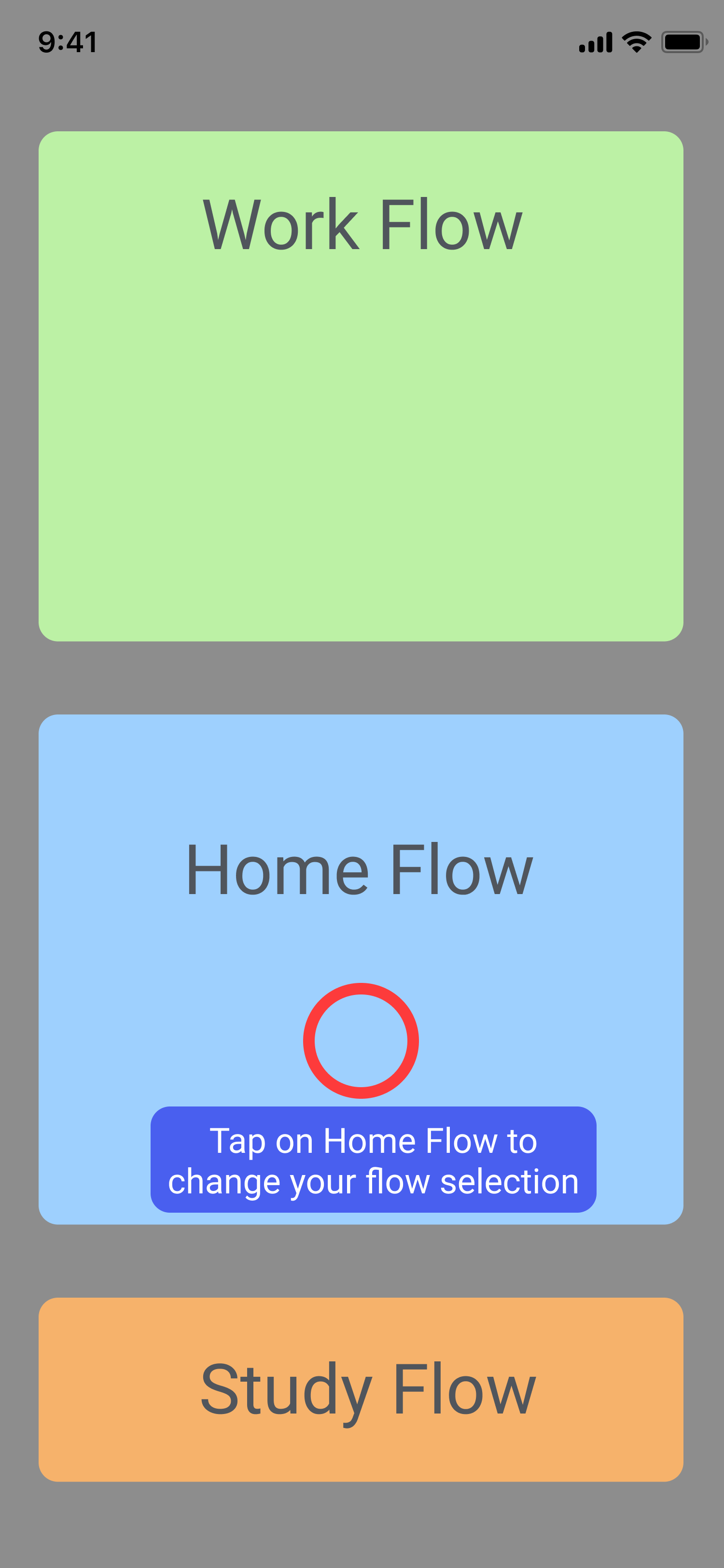
To assist users in finding mindfulness, encouragement, and clarity, we came up with the idea to create different flows based on the user's current environment such as home, work, or study. Users are able to customize and display relevant apps, home screen pages, and notifications for the current situation or environment. We created wireframes of what this feature would look like:
Home Flow

Flow Selection

Changing To Work Flow

Work Flow

Work Flow

Flow Selection

Changing To Home Flow

Home Flow

Update: June 7, 2021
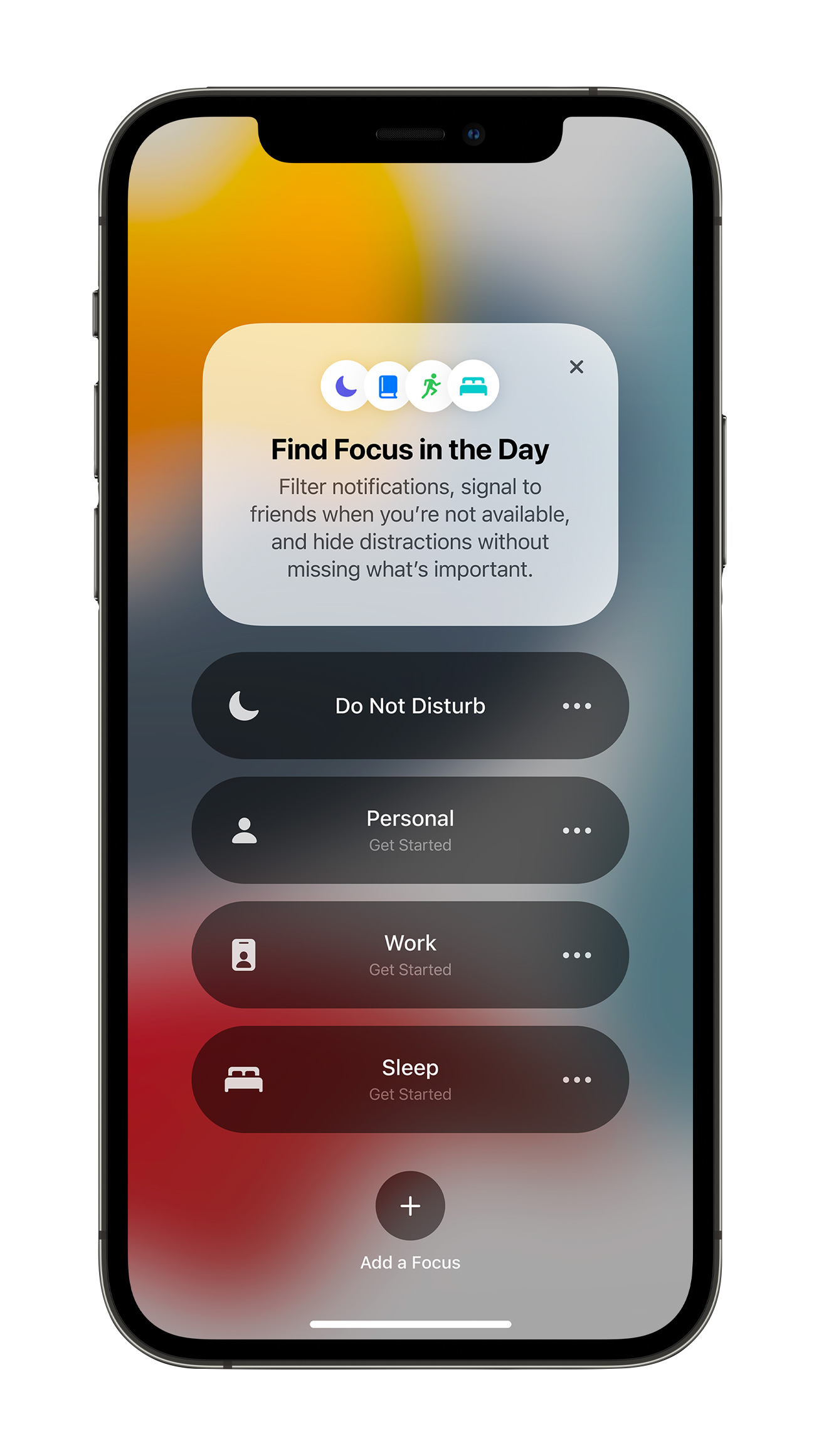
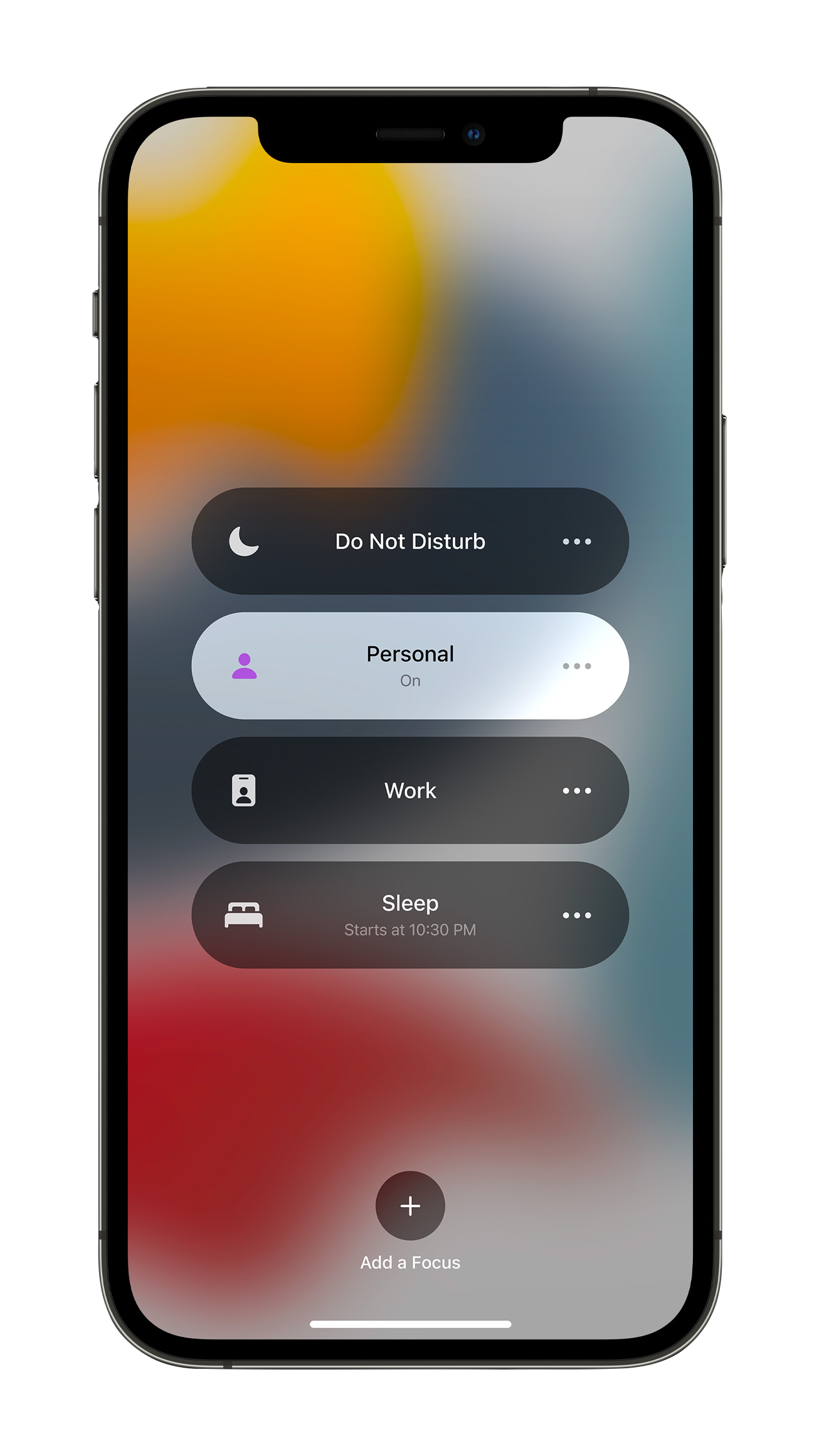
Apple had just finished presenting their WWDC (Worldwide Developers Conference) Keynote where they gave an in-depth look at updates for all of their operating systems including iOS, iPadOS, watchOS, tvOS, and macOS. As I was watching the Keynote, Apple introduced a new feature in iOS 15 called Focus. Users can set their device to help them be in the moment by creating a custom Focus. This is done by creating Home Screen pages with apps and widgets that apply to moments of focus.


It was amazing to see the designers at Apple bring to life an idea that we had over a year ago when we created Flows for our operating system, HumaneOS. This is a real testament to our level of imagination and creativity that we bring to our daily work. Moving forward, I am confident that I can bring this level of passion and innovation towards my career as a designer.
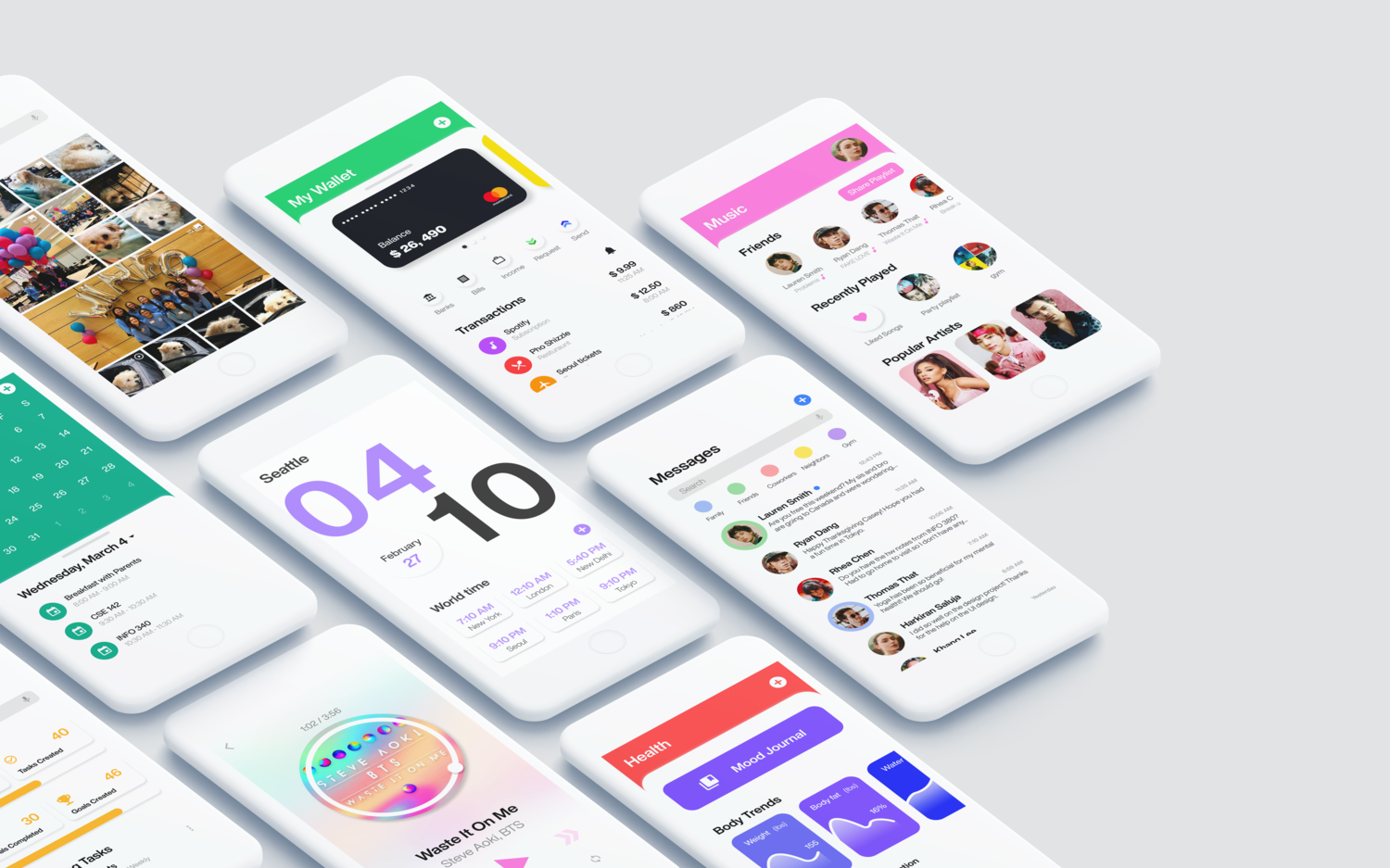
08. Core Applications

09. Outcomes
Between five other design teams, our team tied for second place with a 4.8 out of 5 stars rating from a panel of professional designers. It was amazing to see what we could accomplish within a time period of 10 weeks. This design project helped me gain a deep understanding of designing for mobile devices, creating design systems, and the importance of iterating on feedback.
Before creating our design system, our designs were heavily critiqued by the instructors and our fellow students for lack of consistency. We quickly came to understand the importance of having a design system with established guidelines and patterns, especially working across a team of multiple designers. In the end, I came to learn that to be a great designer, you must:
- Have a focus on functionality and usability for the user
- Listen to and use design feedback effectively
- Understand who you're designing for